Ich arbeite des öfteren auch mit Tabellen. Da ich meine Beiträge regulär immer in WORD schreibe, um die Rechtschreibhilfe zu nutzen und weil ich es einfach komfortabler finde, muss ich anschließend die Inhalte natürlich nach WordPress kopieren.
Während das bei den Texten natürlich einfach zu bewerkstelligen geht, hat man bei den Tabellen immer ein paar Probleme.
Als Beispiel habe ich hier eine kleine Tabelle erstellt und die sieht in WORD so aus:

| Überschrift 1 | Überschrift 1 | Überschrift 1 |
| inhalt | inhalt | inhalt |
| inhalt | inhalt | inhalt |
Also muss man probieren. Und natürlich kommt da der Gedanke das Dokument in WORD als Webseite zu speichern und von der Website zu kopieren und einzufügen.
Das Ergebnis ist aber auch dasselbe, wenn man das Word-Dokument als Webseite abspeichert (Speichern-unter, Dateityp Webseite) und man die so abgespeicherte Webseite im Browser aufruft und die Tabelle von dort kopiert. Dann wird diese, obwohl sie im Browser korrekt dargestellt wird, nur rudimentär wie oben sichtbar abgebildet.
Der nächste Lösungsansatz ist konsequent und logisch. Da ich die Tabelle im Visuell-Modus einfüge und WordPress offensichtlich alle Formatierungen aus dem Quelltext der HTML-Datei beim Einfügen eliminiert, versuche ich das Einfügen mal im Textmodus. Das Ergebnis ist ernüchternd und sieht so aus:
Überschrift 1 Überschrift 1 Überschrift 1
inhalt inhalt inhalt
inhalt inhalt inhalt
Während er im ersten Versuch oben wenigstens noch eine Tabelle erstellt hat, so hat er sich jetzt darauf beschränkt, nur noch die Textelemente zu kopieren bzw. einzufügen. Nicht wirklich das was ich mir vorgestellt habe. Also ergibt sich logisch der nächste Versuch – den HTML-Code aus der Word-HTML-Datei direkt zu kopieren. Also einfach die Datei im Browser öffnen und mit STRG+U den Quelltext anzeigen lassen – Tabelle suchen, markieren und nach WordPress kopieren. Dort natürlich im Text-Modus an der richtigen Stelle einfügen.
Und so sieht es dann aus, wenn ich den Quelltext aus der HTMl-Datei direkt im Text-Modus von WordPress einfüge.
|
Überschrift 1 |
Überschrift 1 |
Überschrift 1 |
|
<![if !supportEmptyParas]>Â <![endif]> |
<![if !supportEmptyParas]>Â <![endif]> |
<![if !supportEmptyParas]>Â <![endif]> |
|
inhalt |
inhalt |
inhalt |
|
inhalt |
inhalt |
inhalt |
Nicht ganz das Original – aber immerhin schon ein Anfang. Also einfach mal die if-Klauseln aus der Tabelle gelöscht und schon sieht es so aus:
|
Überschrift 1 |
Überschrift 1 |
Überschrift 1 |
|
inhalt |
inhalt |
inhalt |
|
inhalt |
inhalt |
inhalt |
Besser aber nicht so top wie gewollt. (eine gewisse Ähnlichkeit sollte zum Original schon bestehen, ich bin ja nicht kleinlich). Zumindest die Höhe und Breite der Tabelle sind zu groß. Also muss ich direkt an den HTML-Code. Und der sieht für die einzelnen Zellen der Überschriftenzeile jetzt so aus:
<td style=“width: 153.55pt; border: solid windowtext .5pt; border-left: none; mso-border-left-alt: solid windowtext .5pt; background: #33CCCC;“ width=“205″>
<p style=“text-align: center;“><strong>Überschrift 1</strong></p>
</td>
Wie man sieht sind die Üœberschriften in einen P-Tag intregriert, welcher die Formate enthält. Daraus resultiert auch die Höhe der Zeilen. Also nehme ich diese Formate raus und packe diese in das Format der Zeile (<tr>) denn die Formate gelten ja auch für die ganze Zeile. Auch die Hintergrundfarbe (backgroundcolor) gehört in den <tr>-Tag. Nur die Textfarbe bleibt im <td>-Tag. Ebenso lösche ich fast alle border-Angaben in den Tags und lasse die width-Angabe für die Spaltenbreite nur in der ersten Zeile stehen. Der HTML-Code vereinfacht sich so:
<table style=“ background: yellow; text-align: center;“>
<tbody>
<tr style=“font-weight: bold; background: #33CCCC;“ > /* Farbe für erste Zeile*/
<td style=“color: #000000; border-color: black; border-right: solid 1pt; border: 1;“ width=“140″>Überschrift 1</td>
usw….
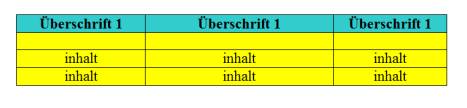
und die Tabelle sieht dann so aus.
| Überschrift 1 | Überschrift 1 | Überschrift 1 |
| inhalt | inhalt | inhalt |
| inhalt | inhalt | inhalt |
Ok, damit kann man zufrieden sein. Aber ehrlich – der Aufwand auf diese Art und Weise eine Tabelle zu übernehmen ist nicht gerade „das Gelbe vom Ei“. Diese Tabelle war zum Glück ziemlich klein und die Formatierungen ja nun nicht so riesig. Und ja – ich kenne etwas HTML Für viel zu viele ist das keine Lösung.
Der Vorteil – man kann in dieser Tabelle nachträglich jederzeit inhaltlich etwas Ändern.
Wer aber in HTML nicht so versiert ist, fü den gibt es natürlich auch eine Lösung. Allerdings kann man dann den Inhalt der Tabelle nicht in WordPress verändern und die Tabelle sollte auf eine Bildschirmseite passen. Die Lösung:
- Tabelle in Word erstellen
- mit Hilfe der „Druck-Taste“ (oben rechts) einen Screenshot machen
- mit STRG+V in Word einfügen
- Die Grafik mit dem Zuschneiden-Werkzeug auf die Tabelle reduzieren
- Das Dokument als Webseite speichern – damit entsteht ein Ordner mit dem Namen der Datei in welchem die Grafik ist (jpg)
- Grafik in WordPress einfügen
Für eine bessere Bildqualität ist es gut die Anzeigegröße vor der Erstellung des Screenshots zu maximieren.
Im übrigen hat WordPress bei der Darstellung derart formatierter Tabellen ein Problem. Die Linien wurden in der visuellen Ansicht teilweise nicht dargestellt. Auch wenn man auf „Beitrag ansehen“ geht und den Beitrag in der fertigen Darstellung ansehen will, wird die Ansicht zwar aktualisiert, aber die Linien nicht dargestellt. Erst wenn man den Beitrag abspeichert und danach die Ansicht aktualisiert (Beitrag ansehen) werden die Veränderungen sichtbar. Das sollte man wissen, da man sich sonst zu Tode probieren kann und irgendwann an sich selbst zweifelt.